

Set this to true to successfully watch files over a network. usePolling Poll for file system changes.This lets you edit local CSS files but view a live site. overrideURL lets you specify a different host for CSS files.originalPath Set URL you use for development, e.g 'http:/', then LiveReload will proxy this url to local path.exclusions lets you specify files to ignore.Namely for these extensions: jpg, jpeg, png, gif applyImgLive tells LiveReload to reload image files in the background instead of refreshing the page.appl圜SSLive tells LiveReload to reload CSS files in the background instead of refreshing the page.

extraExts is an array of extensions you want to observe.This overrides the default extensions of. exts is an array of extensions you want to observe.It defaults to 35729 which is what the LiveReload extensions use currently. https is an optional object of options to be passed to https.createServer (if not provided, http.createServer is used instead).The first are some configuration options, passed as a JavaScript object: The createServer() method accepts two arguments. You can then start up the server which will listen on port 3000. Var lrserver = livereload.createServer() Var compiler = require('connect-compiler') Using connect and a few other modules just to give you an idea: var connect = require('connect') You can also use this with a Connect server.
ALTERNATIVE TO LIVERELOAD INSTALL
To use the api within a project: $ npm install livereload -save Use the -f or -filesToReload option: $ livereload -f 'index.html' public/Īll changes to index.html in any subdirectory will cause LiveReload to send the reload message. This is useful when there are files that don't have extensions, or when you want to exclude all HTML files except for index.html throughout the project. For example, you can put it at the end if you wish: $ livereload -e 'html' public/įinally, you can tell LiveReload to refresh the browser when specific filenames change. The file path can be at any place in the arguments. To turn on debugging and tell Livereload to only look at HTML files in the public directory, run it like this: $ livereload public/ -e 'html'
ALTERNATIVE TO LIVERELOAD CODE
If you are using other browsers and want to use file:/// URLs, add the JS code to the page as shown in the next section. Note: Only Google Chrome supports viewing file:/// URLS, and you have to specifically enable it. Install the LiveReload browser plugins by visiting.

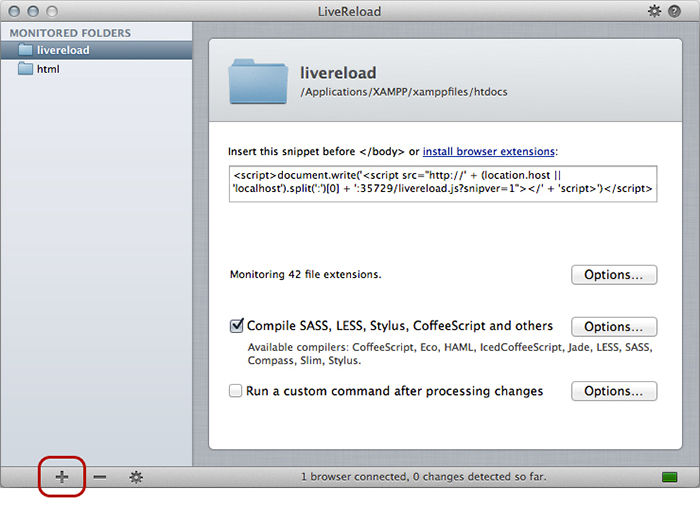
You can use this by using the official browser extension or by adding JavaScript code to your page. It's an alternative to the graphical application, which monitors files for changes and reloads your web browser. An implementation of the LiveReload server in Node.js.


 0 kommentar(er)
0 kommentar(er)
